My Struggle with Semantic HTML:
I'll be honest with you, when I started learning web development, I didn't really care about semanticity per se. And it was not entirely my fault entirely either. I mean the tutorials I was following did their fair share of explaining as to what an <article> was and how was it different from, say, a <p> but beyond that, I couldn't see why one would bother writing 'semantically correct' HTML when you could just wrap everything in a <div> and call it a day.
And so that's what I did....for months, and it was going fine. I mean people do say If it ain't broke, don't fix it and this certainly wasn't broken, except that it was. You see, in the Universe and in computer science, everything has a reason. And I struggled with semanticity only because I couldn't see its use over a stack of divs. So, let's see what is semanticity and why you should care.
What is Semancity:
Semanticity means meaning. It is the 'whys' and the 'hows' of any language. Remember how I said, everything happens for a reason in Computer Science. Well, the reason for an <article> being an <article> and not a <section> is semanticity. An article is an <article> because of semantics. Basically said, semanticity is the reason behind the selection of one HTML tag over another. One thing to note here is that the rules of semanticity aren't set in stone and can change from person to person, so one should have a strong reason behind the selection of one tag over another but be flexible enough to change it (either the reason or the tag or both) when given better reasoning by someone else. Now, having seen what semanticity is, let's see why you should care!
Remember to think about what your answer would be if you were to explain why you chose one tag over another.
Why is semanticity important?
As I have explained earlier my life was going fine with a stack of divs until it wasn't. When I was learning HTML, I thought about what they say about separation of concerns and how HTML was all about structure and my stack of divs was providing me structure. So what exactly was wrong with it? Well, here are some of the reasons why semanticity is important and why everyone learning web development should care about it:
- It gives solid reasoning as to why pick one tag over another
- It is good for accessibility reasons and tools like screen readers know how to make sense of semantically correct code better.
- It makes you a better developer than someone who doesn't write semantically correct code
- It is a good coding practice and semantically correct code is more refined and polished than that written by a newbie.

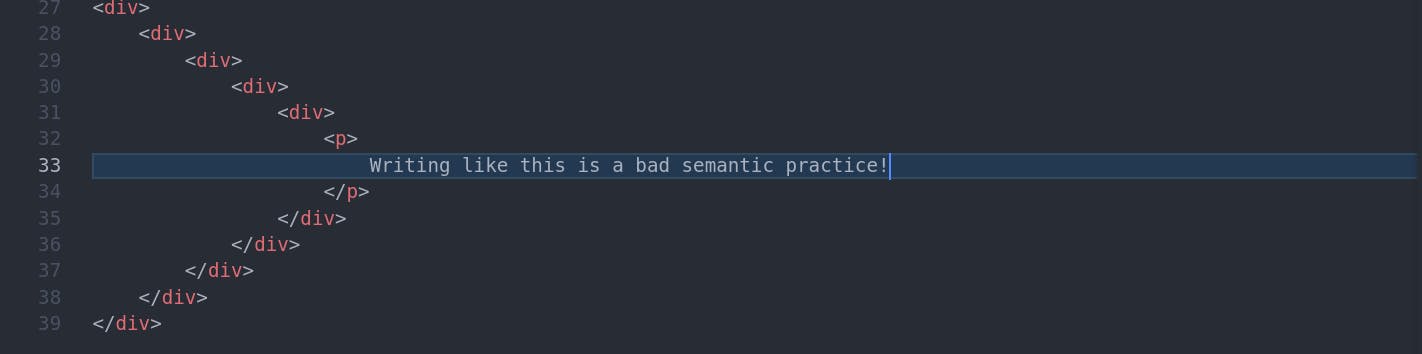
Make sure that your code doesn't have a stack of divs unless justified
How To Write Semantically Correct HTML:
Writing semantically correct HTML is simple (simple doesn't mean easy). Like I said before, just having a solid reason for picking one tag over another means that you're thinking about semantics. And this really isn't rocket science. It really is easy and that's precisely why a stack of divs is such a bad practice because it says that the person who wrote this piece of code didn't bother to elevate the code quality even when it was this easy to do. And I don't know about you but when someone is browsing my code, I want them to be impressed!
Semantic HTML is easy to write and pleasing to read
Semantics Of Common HTML Tags:
1. Paragraph:
A paragraph is any structural grouping of related content, such as images or form fields and not just text blocks
2. Article:
An article is a self-contained composition in a document, page, application, or site, which is intended to be independently distributable. What this means is that whatever is inside an <article> can be shared on its own and it should still be meaningful.
3. Span:
It is a generic container for phrasing content, which does not inherently represent anything.
4. Section:
The section is a generic standalone section of a document, which doesn't have a more specific semantic element to represent it. Sections should always have a heading (with very few exceptions).
5. Aside:
It is a portion of a document whose content is only indirectly related to the document's main content. Asides are frequently presented as sidebars or call-out boxes.
Now I hear you saying, "Sumit, all of this is fine. But who will remember the semantic meaning of every HTML tag, and what if I forget something". And as an answer to that, I have good news in the next 'section'.
You don't need to remember everything
How To Not Remember Yet Write Beautiful Semantically Correct Code:
First up, I don't think anybody remembers the semantic meaning behind every HTML tag. And they don't because they don't need to. From my personal experience, I can say that the tags I frequently use are well known to me, with their use cases. And as for the ones I don't use on a daily basis, well, for them we have the MDN. Now, I know that anyone who's been learning web development knows about MDN ( and if you don't then think of it as Wikipedia for web devs) but while we do know and use MDN, I don't think we really see the reasons they list for using a particular tag, at least I didn't when I used to open MDN. So this time around, make sure you see the reason they list out for using that particular tag.
With that, I'm concluding today's post. And in case we haven't met before,
Hi! 👋 I'm Sumit, a self-taught web developer who isn't done teaching himself yet. So follow along as I share my learnings along the way. If you're reading till here, I'm assuming you had a great time reading my article and so please share it with your friends and drop your valuable feedback below. And don't forget to ping me on Twitter

